npm安装browserify的问题总结 |
您所在的位置:网站首页 › npm install用不了 › npm安装browserify的问题总结 |
npm安装browserify的问题总结
|
Browserify 称为 CommonJS 的浏览器端的打包工具 在cmd环境下安装browserify npm install browserify -g //全局安装后执行 browserify src/app.js -o dist/appdemo.js却发现 后来发现我的browserify安装在了我C盘里的node_modules,里面也有npm 后来发现是因为我原来node.js放在了C盘后来重新安装了一次node.js, 不过这次放在了D盘,但是npm安装的依赖的目录不会发生改变。 解决方案: 1 在D:\nodejs(我安装的是D盘,请结合各自情况操作)文件中新建文件夹node_cache,而后打开cmd,npm config set cache “D:\nodejs\node_cache” 2 继续在cmd中运行 npm config set prefix “D:\nodejs”,这里面本来就有node_modules文件夹了,全局安装时,会自动找这个文件夹,所以不用我们手动新建文件夹 3 修改D:\nodejs\node_modules\npm\npmrc 文件为 prefix=D:\nodejs。这个时候,全局安装后,使用时,才能真正的从我们设置的地方找,也就不会出现安装完,使用不了的情况了 后来重新安装了一次browserify,再一次输入 browserify src/app.js -o dist/appdemo.js又发现 解决方法: 以管理员身份启动powershell,输入set-ExecutionPolicy RemoteSigned 参考: 修改NPM默认全局安装路径 执行cmd命令时,因为在此系统上禁止运行脚本的解决办法 |
【本文地址】
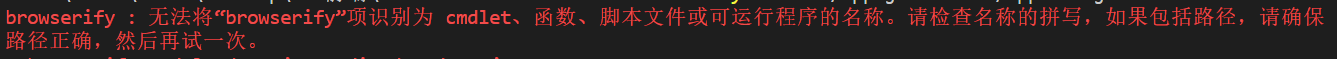
 无法将“browserify”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保 路径正确,然后再试一次
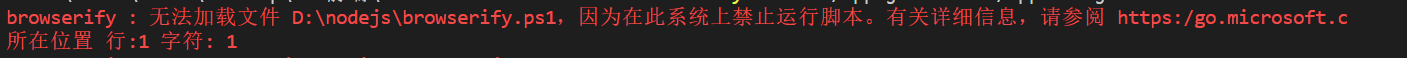
无法将“browserify”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保 路径正确,然后再试一次 browserify : 无法加载文件 D:\nodejs\browserify.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.c 所在位置 行:1 字符: 1
browserify : 无法加载文件 D:\nodejs\browserify.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.c 所在位置 行:1 字符: 1 解决了
解决了